嗨~各位我們今天來開發網頁來控制門鎖開關,首先我們會需要先撰寫HTML檔,我會把撰寫內容放在底下,接下來我們會用Thonny來撰寫ESP32的程式碼哦!
實驗簡介:
撰寫網頁控制門鎖開關
實驗材料:
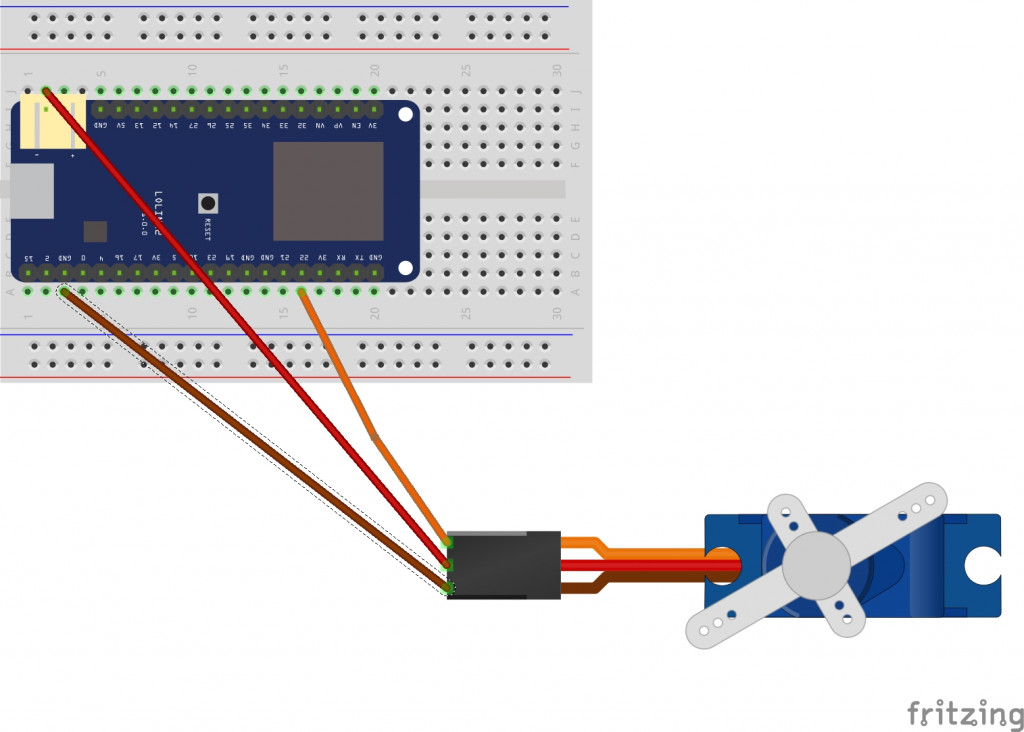
接線說明:
door.html:
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport'
content='width=device-width, initial-scale=1.0'>
<title>門鎖</title>
</head>
<body>
<h1>
<a href='/Door?status=open'>打開</a> 或
<a href='/Door?status=close'>關閉</a></h1>
</body>
</html>
程式碼:
from servo import Servo
import network
import ESPWebServer
from machine import Pin
def handleCmd(socket, args):
if 'status' in args:
print(args['status'])
if args['status'] =='open': #判斷status參數內容是否為open
my_servo.write_angle(0) #馬達轉至0度
elif args['status'] =='close': #判斷status參數內容是否為close
my_servo.write_angle(90) #馬達轉至90度
ESPWebServer.ok(socket, "200", "OK")
else:
ESPWebServer.err(socket, "400", "ERR")
#建立伺服馬達物件
my_servo = Servo(Pin(22))
sta = network.WLAN(network.STA_IF)
sta.active(True)
sta.connect('hankhome','2651036')
while(not sta.isconnected()):
pass
print('Wi-Fi 連線成功')
ESPWebServer.begin(80) #啟用網站
ESPWebServer.onPath("/Door", handleCmd)
print("伺服器位址:"+ sta.ifconfig()[0])
while True:
ESPWebServer.handleClient()
實作影片:
以上就是今天的發文,第24天介紹了如何使用HTML以及Thonny製作網頁來控制門鎖的開關,我覺得今天的實作難度比昨天更高一些些,雖然可能還是蠻簡單的,但太難的我真的不會做:(,最後還是希望大家有所收穫,還有謝謝大家耐心的看完全部,希望大家之後可以多包容我的錯誤...
最後,如果你對我的文章有興趣就繼續關注接下來的文章吧!掰掰~![]()
